アイトリガー佐賀オフィスの池田です。
これまで主に運用型広告のオペレーションを担当していましたが、入社3年目の今年、クリエイティブグループへ異動することになりました。
デザインの経験はほぼ無く、業務の傍ら少しずつPhotoshopの練習をしていました。
現在は自社プロダクト“Penglue”のクリエイティブプランナーとして経験を積んでいるところです。
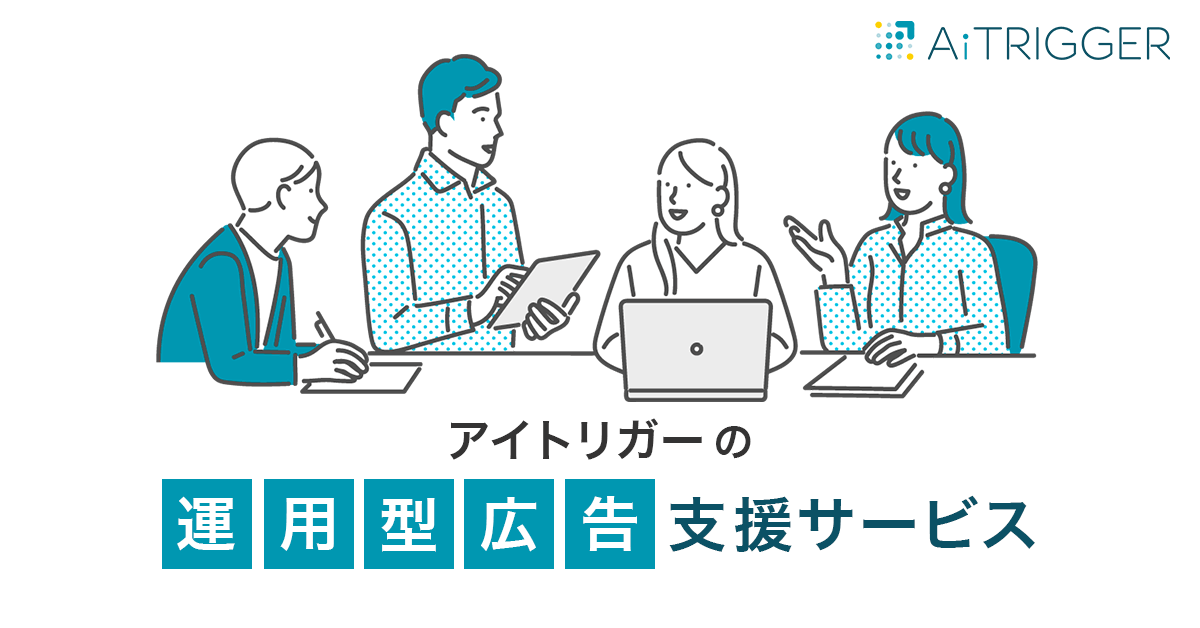
そんな私の初業務は、弊社の事業紹介ページの改修に合わせて画像を作成するという依頼でした。
▼サービス:運用型広告支援
https://aitrigger.co.jp/business/programmatic-advertising

デザインするまでのプロセスなど右も左も分からない状態でしたが、弊社で10年以上活躍する2人のデザイナーの力を借り、完成させることができました。

ムラさん
デザイナー歴19年
WEBサイト・LP・ロゴ・バナーの制作、サイトの運用などを担当しています。

メロンさん
デザイナー歴15年
LP・バナー・動画・ロゴ・名刺制作などのデザインを担当しています。
今回はこちらのお二人からもらったフィードバックについてまとめましたので、ぜひデザインにご興味がある方々の参考になれば幸いです。
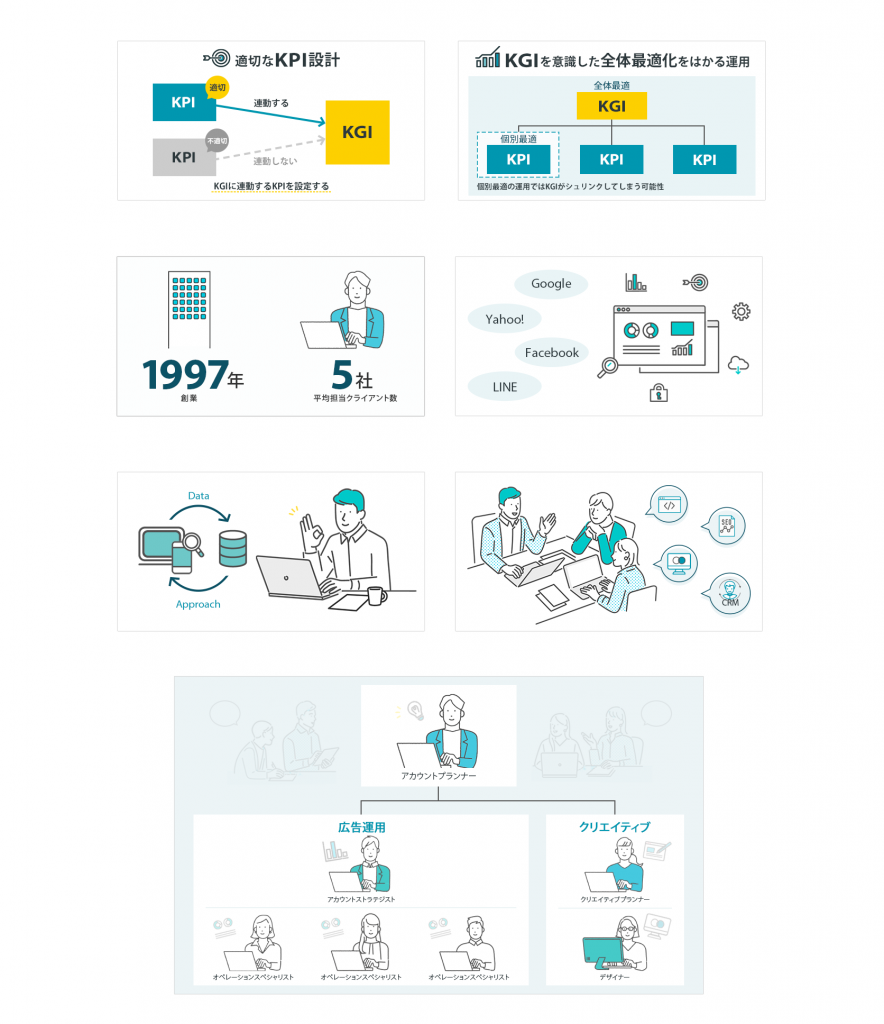
完成版の紹介

作成した画像は合計7つです。
デザイン自体はシンプルですが、ここへたどり着くまで様々なフィードバックを貰いました。
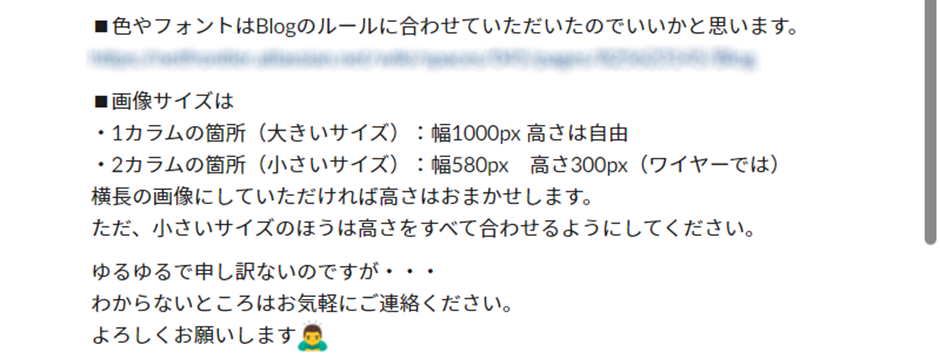
依頼内容
今回の依頼は下記の内容でした。

フィードバック①:画像は文章の補足情報
2つの情報の並べ方
まず最初の壁は、「1997年創業」と「平均担当クライアント数5社」という情報をどう並べたら良いか分からないというところでした。

Pinterestで「インフォグラフィック」と検索して、文字の見せ方を参考にしてもいいかも!
とアドバイスを受け、実際に調べてみると情報やデータをどう視覚的にまとめたらいいのかを知ることができました。
どれも数字とイラストだけで、パッと伝えたい情報が伝わりますね。
サイトがシンプルなのであしらいは控えめが◎
※この時点ではカンプデータを使用しています。
デザイン初心者あるあるかもしれませんが、覚えたあしらいを使いたかったのと、画像単体で見るとあしらいがあった方が分かりやすいと思っていました。
しかし、「画像は文章の補足情報」なので、無くても伝わる場合は無くしたほうがスッキリと見えることが分かりました。
フィードバック②:全体のテイストを揃える
自分なりに雰囲気を合わせてイラストを選定したつもりでしたが、すべてを1枚にしてみると、それぞれのテイストが異なっていることを指摘されました。

こうやって並べてみると、❶は迷ってるから置いておいて…
❷は、他のイラストと比べるとスタイリッシュなアイコンで、テイストが違います。
❸は、他と比べてテンションが元気な雰囲気ですね!
❸❹❺は、❻と比べるとイラストの彩度やコントラストが強くみえます。
Pixta(ピクスタ)で同じ制作者を探す
同じイラストレーターさんの素材を使うことで全体のテイストを揃えることができます。
今回はemmaさんという方のイラストをすでにサイト内で使用していたので、同じ方のイラストを探すことにしました。
①イラストレーターさんの名前を選択
②「オフィス」などで検索し、関連のイラストを探す
フィードバック③:テキストや図形は揃えることを意識する
最後まで迷っていた大きい画像のデザインは、締切が迫ってきたこともあり、プロの力を借りることになりました。
上がってきたデザインがこちら。
体制図
KPI設計の図
短時間でこんなに分かりやすいデザインが出てくるなんて・・・さすがプロですね。
私は2枚ともこれでほぼ完成形だと思っていたのですが、ここからが意外にも大変でした。
要素を揃えるとは?
今回1番難しいと感じた、「揃える」ということ。一見単純な作業のようですが、かなり苦労した部分でもあります。
ここでは、どこを「揃える」必要があるのかをご紹介します。
図形を揃える
いろいろな箇所で「図形がにじんでいる」という指摘を受けました。
図形はバウンディングボックスを使って手動で調整すると、ピクセルをまたいでしまい、にじんでしまうのです。
この図形のにじみを解消するには、以下の方法があります。
- サイズを整数にする
- X軸、Y軸を整数にする
- 整列を使う
細かい部分ですが、ここを意識するだけプロへの第一歩を踏めた気がします!
文字サイズを揃える
文字も図形と同様に、バウンディングボックスを使って大きさを整えていましたが、それぞれの文字の大きさがバラバラになってしまっていました。
例えばこの画像の場合、「設立」と「平均担当クライアント数」、「年」と「社」などの大きさは揃える必要があります。
文字ウィンドウを見て、同じサイズになっているか確認してみましょう。
文字サイズも整数にしておくと揃えやすいです。
テキストを調整するとは?
文字の字間を調整する

1997年の数字の文字間が結構空いているのが気になりました。詰め気味にするのか、ゆったりさせるのか等はページ全体で統一した方がキレイに見えます。
テキストをただ入力しただけの状態だと、文字と文字の間がバラバラで見栄えが悪いです。
私がここで感じたのは、自分が思ったよりも文字は詰める必要があるということでした。
文字を詰め気味にするのか、ゆったりさせるのかはページ全体で統一した方が良いとのこと。
今回はコーポレートサイトでテキパキした印象だったので、詰めた方が良いなと感じました。
ベースラインを揃える
テキストについてこんな指摘がありました。

「KPI」部分が少し浮いてるので、ベースラインシフトを下げて英字フォントを少し大きくしてください!ほかの英字部分も同様に。
この指摘で初めて意識して見るようになりましたが、欧文フォントと和文フォントを同時に使う場合、微妙に欧文フォントが浮いて見えるのが分かるでしょうか?(黄色部分)
この場合、同じサイズの文字を並べていても大きさが違って見えます。
「KPI」のベースラインシフトを下げ、1~2pxフォントサイズを大きくすることで解消できました。
細かいところですが、ここも調整する必要があるんですね。
参考:フォント基礎概論〜第2回〜
参考:ベースラインシフトの適用
デザインの確認方法
完成には近づいてきましたが、「本当にこれでいいのか・・・」「なんだかしっくりこないけど、どうしたら良いか分からない」という状況に陥ると思います。
そんな時は以下の方法で作成したデザインを確認してみてください。
1枚にまとめる
前述したように、複数の画像を作成するときは全体的にテイストが合っているかどうか1枚にまとめて確認してみると、違和感に気づけるかもしれません。
1枚だけ浮いていないか、平面のイラストを使っていたのに突然3Dのイラストを使っていないかチェックしてみましょう。
ちょっと離れて見る

「できた!」って思った後にひと呼吸おいて、(物理的に)ちょっと離れて見るというクセをつけてみると良いかも
時間を置いて制作物から離れてみたり、物理的に離れて見て、全体的にデザインを眺めてみるというのも大事なんだなと思いました。
紙に印刷してみる
意外な方法だったのが、「紙に印刷してみる」ことです。
印刷してみて、定規で線を引いたりしてみるのも分かりやすいそうです。
まとめ
今回初めて自分の制作物をプロに見てもらい、新しい学びがたくさんありました。
デザインの難しさを痛感しましたし、同時に楽しさも分かりました。
これまでは広告を運用する立場でクリエイティブを見ていましたが、実際に作る立場になってみてテキストやイラストをただ置くだけではなく、細かい部分にまでこだわり揃えることで誰もが見やすいデザインになるんだと思いました。
追加でOGP画像も作成
社内のメンバーから「ページをSNSでシェアしたいのでOGPを作って欲しい!」との要望を受けたので、追加で作成することになりました。
※OGP画像・・・「Open Graph Protocol」の略。SNSでシェアされた際に表示されるサムネイルとなる画像のこと
ざっくりとした要望は、
- アイトリガーロゴ入れたい
- ページ内画像とトンマナ合わせたい
- テキストは「(アイトリガーの)運用型広告支援サービス」()内はバランス見てあってもなくても
- ブログのOGPより気持ちバナー寄りで、TLで流れてきたときに目に留めてもらいたい
そして、完成した画像がこちら。
前回のフィードバックの内容も踏まえつつ、メンバー同士がきちんとコミュニケーションを取っていて、運用型広告に特化していることを表現してみました。
最初はあんなに苦労していた「テキストや要素を揃える」という作業も、OGP画像を作成する時はスムーズに完成させることができました。
要素を揃えることやテキストの微調整などを覚えることで本物のデザイナーへぐっと近づきます!
初心者デザイナーのみなさん、頑張っていきましょう!